
あけましておめでとうございます。
日本では、年も明け2014年1月1日になりましたが
海外(欧米)では、2013年の12月31日ということで、たくさんの「2013年の写真集」的なものがアップされていました。
基本的に、パーソナルスタイルブロガーはたくさんの写真を載せるのが普通なので
不可に強いサーバー(たくさんのアクセスが来てもちゃんと表示されるサーバー)を使っていたりしますが
そうでない人が同じようなことをして画像をべたべたと何十枚/何百枚も貼ると、
場合によってはドボンするので、今日はその話題を。
(実は以前にもここで話したのですが、もう少し詳しく。)
アクセス過多と表示速度
まず、基礎知識(?)として
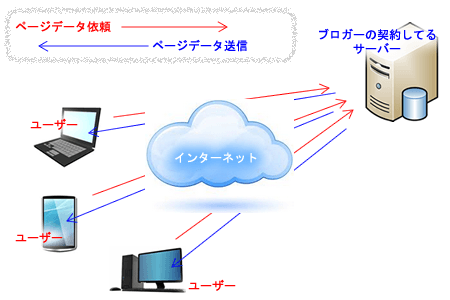
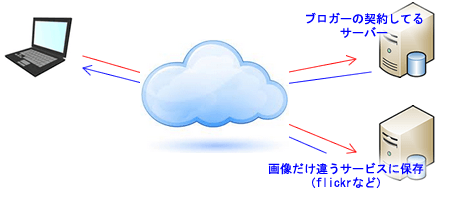
インターネットでページを表示する際は、下記のような感じで、
ユーザーのパソコンからページのデータがリクエストされ、
(ブロガーの契約してる)サーバーがページのデータをユーザーのパソコンに送る
というやり取りされて、画面にページが表示されます。
ざっくり絵にするとこんな感じです。

そして、わかりやすく
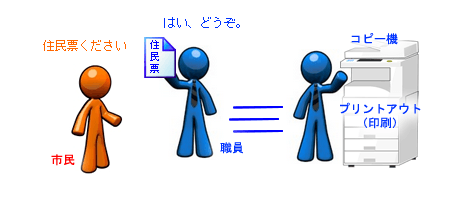
データ(画像や文章)=「住民票」
ユーザー(の端末)=「客」
サーバー=「役所の職員とコピー機」
とすると、こんな感じ

そして
通常だと、業務に支障がない程度に運営が出来ます。

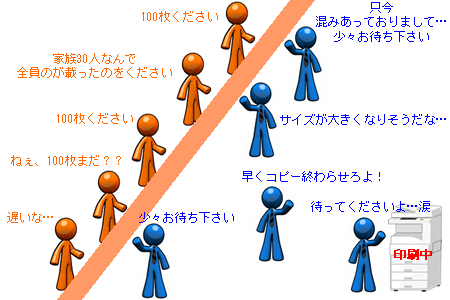
しかし、
一人があまりにも多く頼む(=画像が多いページをリクエストする)と、
1台のコピー機で出す枚数が増えて時間が掛かります。
もちろん、ブログだと「その記事」がアップされた時に読む人が多いので
そのアップした日に、急激に負荷がかかることになります。

ユーザーがそこそこ多いと大変。
(大きな画像を貼ったり、たくさんの画像を貼ってるとこんな感じです。)

てなことになります。
ユーザーのネット環境はまったく問題ない(速い)のに、
サービスを提供している側のせいで、画像の表示が遅くなったりします。
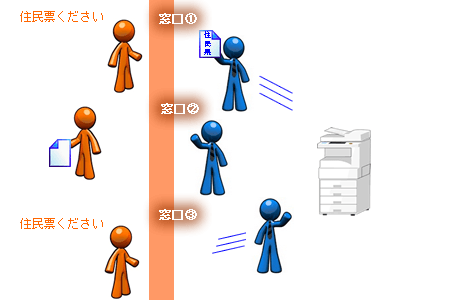
これは、画像の枚数が多いときだけでなく、
アクセス数が急に増えたりした時(住民票を欲しがる市民が多い時)にも
なかなか見れなくなったりします。
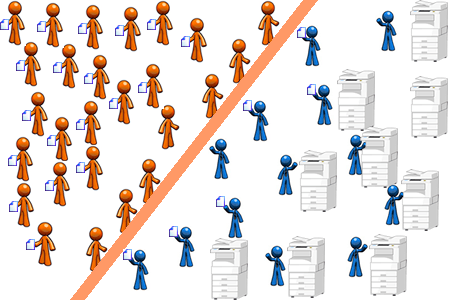
アクセスが多い場合はこんな感じです。

あら、大変。
データ転送量制限
そして、この状態が続くと
他のことも扱う役所がそればかりしていて機能しなくなってしまいます。
そのため、そういったことを最初から予期している住民票を担当する課(?)の課長(サーバーを提供している会社)は
「うちは小さいから、一日10,000枚以上は印刷しません」とか、
「うちでは、50,000枚以上は印刷しません。」というように
上限を最初に決めています。
(もちろん、市民はしりません。)
これがウェブで言う1日のデータ転送量というものです。
たとえば、多くの人が使っているお手頃なロリポップのレンタルサーバー(私も昔使っていました)の
「コロリポプラン」というプランであれば
月105円(缶ジュース代以下)でサーバーが借りれます。
しかし、1日の転送量は1GBです。
各プランの転送量はこちら
普通に文章メインのブログを書いて、一日数十人くらいのアクセスだと
1ページ200KB-300KBくらいなので、1GB(1,000,000,KB)で余裕です。
しかし、ファッションブロガーは、自分のコーディネートを紹介してる写真を載せます。
通常の写真を300KB(0.3MB)だと仮定すると
(ちなみにスマホで撮ったものをそのまま貼り付けると一枚で数MBもあったりします。)
例えば20枚を記事に載せた場合、
0.3M(300KB)×20枚=6MB(6000KB)
そして、記事部分以外でも画像というのは表示されているので他の画像のサイズを仮定すると
下図のような感じになります。

さて、このページ(ざっくりと7MBとして)は
上記のデーター転送量1GBのサーバーの場合、一日何回まで表示できるでしょうか?
答えは、142.8回です。
そして、、143人が1回ずつ見るか、
50人が2.8回見ると・・・

サーバーは、しばらく503エラーを表示してしばらくドボンします。
(「サイトが落ちる」というのはこれです。)
何も知らない人たちが見るとは、
「サイトが表示されないけど、もしかしてこのブログ(サイト)ってなくなったの??」
とかってなります。
もちろん、急にではなく、大体そうなる前に表示速度が落ちてきます。
役所で言えば、業務が激しくなり作業が遅くなって、限界(転送量制限値)に達したら
「本日の営業は終了いたしました」みたいになるわけです。
(厳密に言えば、503が表示されても辛うじて一瞬復活したりもしますが、それでも虫の息状態でまた落ちるという繰り返しです。)
そのため、こうなると
近いうちに同じことはきっとまた起こる可能性が高いということなので
役所の職員とコピー機の数を増やして、安心して業務(表示)を行える(安定する)ことが必要となります。


ファッションブロガーにとって(もちろん他のブロガーやサイト運営者にとってもですが)
サーバーは安定性などをきちんと考えることは、ユーザーを増やすうえで必ず必要になります。
海外の人気ブロガーになると、ページも1日に数百回とかじゃなく数万回も表示されますし
(「海外ファッションブロガーのPV(月間ページビュー/アクセス数)」)
貼り付けてる画像も画質がよく、容量の多いものが多く
大体、一枚当たり200KB~500KB(ウェブ関連に詳しくないブロガーだと一枚で1-2MB)のものを
感覚的な平均だと10枚ほど貼り付けてます。
今までで一番多かったのは、(今回この記事を書くきっかけになった記事ですが)
昨日更新されてたアンディー・トレスの2013年のまとめ記事です。
(※スマホでパケット定額じゃないプランの人は、開かないほうがいいと思います)
記事内に計207枚+他の画像なども含め、1ページに78MB(78,145,311bytes)もあります。
コロリポだと、一日に13回表示されたらアウトです。
しかし、一日数万人が見る彼女のブログに、
78M(先ほどの説明の10倍)のサイズのページをアップしても
彼女のサイトはダウンして(落ちて)ません。
また、ブロガーによっては
自サイト(ブログ)のサーバーの負荷を軽減するために
画像だけは、外部で保存している場合もちょくちょくあります。
(特にアクセスの多いブロガーはよくこの方法を使っています。)

こうすると、画像は画像用のサーバーにリクエストが行くので
画像で費やす転送量による負荷は、自分のサーバーに掛かりにくくなります。
また、画像自体をサービスとして扱っている画像系サービスのサイトの場合
表示が遅くなることも、サービス自体が落ちることが少ないので
表示スピードや転送量だけを考えると確かに好都合です。
無料の画像保存サービスを使うと、
自分のブログ用のサーバーは、安価なものでも運営できたりします。
しかし、
まず外部のサイトの画像を(直リンクで)表示するのは、相手のサーバーに負担だけが行くので
そういったことを許可しているサービスの場合にのみ有効なのと、
そのサービスやサイト(たとえば、「flickr.com」に保存して、そこから表示していた場合は「flickr」)が閉鎖すれば、画像は消えてなくなります。
(また、人気のサイトでどこか大手に買収されてURLが変わってもアウトです。)
そうなると、そこから表示していた画像は全て「×」マークが表示されて
過去の記事の画像が、突然自分のブログで表示されなくなります。
(それをまたすべて自分の画像に差し替えるのはかなり大変です。というか多すぎると無理です。)
要するに、他サイトに依存すれば、それだけリスクもあるということです。
最後に
基本的に、サーバーを増強することは
自社や専門のスタッフがサーバーを運営していないと難しいことが多々あります。
特に、レンタルサーバーなどの場合は、こういう事態に陥ると
上位プランへグレードアップするか、最悪、引っ越しをすることになります。
ふぁろすも以前、グレードアップをしたにも関わらず、
その新しいサーバーでもアクセスに不安を感じて
結局、引っ越しをした経緯があります。
アクセス自体がそれほど必要ないサイト(?)であれば、
安価なレンタルサーバーでもいいと思いますが
出来れば、長い目で見て安心できるサーバーが必要だと思います。
もちろん、やりながら目標などは変わってきますが
①最初に目標としてどれくらいのアクセス目標にするのか
②どういうページでやっていこうと思うのか(画像をたくさん必要とするページか、文章メインかなど)
この2つを考えたうえで、まず最初のサーバーの絞り込みを。
そして、経験から言えば、
比較的簡単に上位のプラン(申請一つできるなど)に移行できるサーバーがおススメです。
もしくは、システム系の人が近く(会社など)にいるのなら、
アクセスの量をそれほど心配する必要がないように
アクセスに応じて費用が変化するアマゾンなどのクラウドサーバーなどいいかなと。
使った分だけ払う感じなので、(アクセスも費用も)上限とかはないと思います。(←たぶん)
PS:ちなみに無料ブログを利用している場合は、
基本的に転送量が云々というのは、ほぼ考えなくてもいいのですが
先ほどの画像を他のサイトに保存するのと同様に、
今まで多くのブログサービスがなくなって行った経緯もありますし
その企業の都合でブログサービス(画像も含め)がなくなることも
きちんと頭に入れておくべきだということをお忘れなく。
































